Responsive website laten maken
Wij bouwen conversiegerichte websites voor bedrijven, zzp-er en overheidsinstanties en maken deze goed vindbaar ®


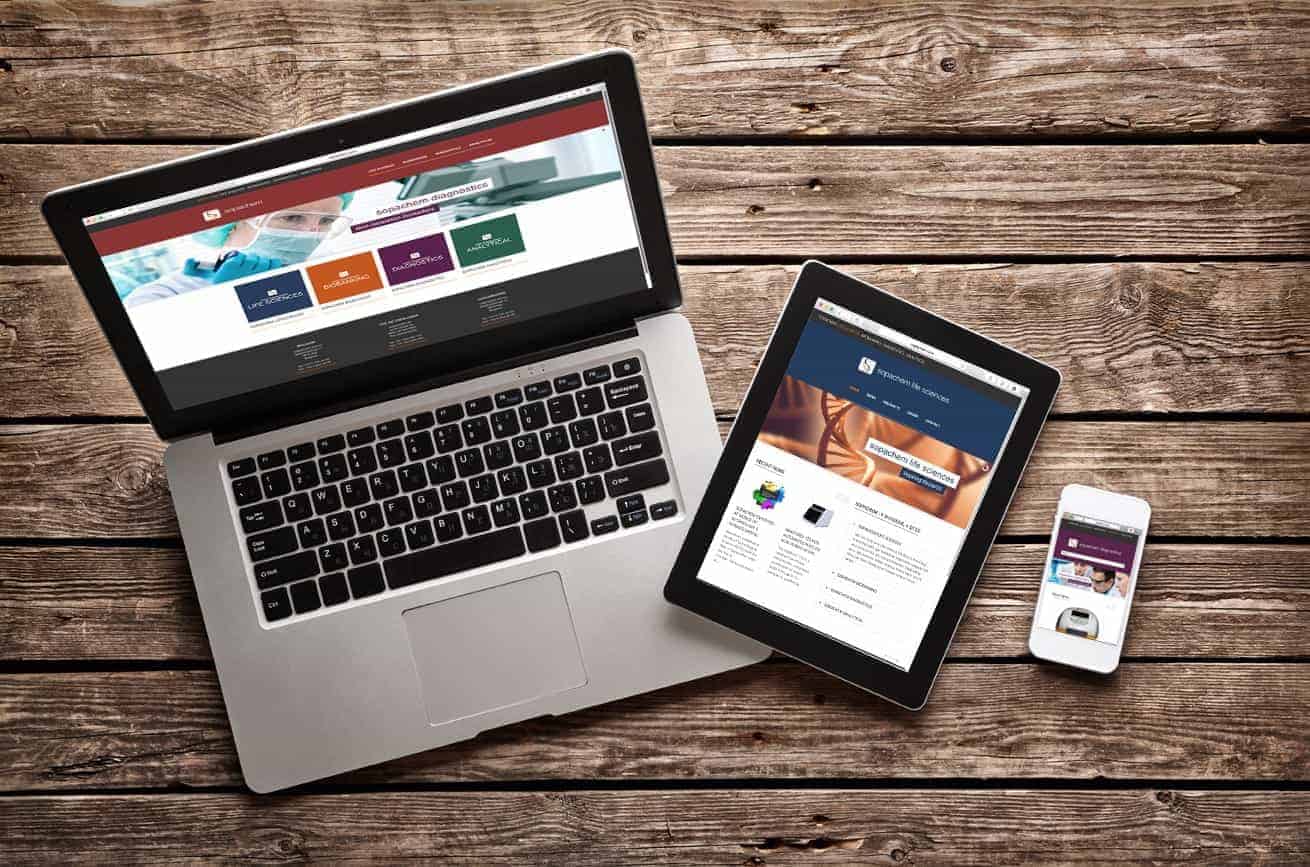
De mobiel apparaten zijn niet meer weg te denken uit ons leven. Websites worden nu al meer bekeken via mobiele apparaten van een kleiner formaat. Daarentegen worden beeldschermen steeds groter. Websiteontwerpers kunnen niet meer uit gaan van standaard resoluties van het beeldscherm bij het maken van een website.
Door met een responsive design te werken voorkom je als webdesigner dat je rekening moet gaan houden met al deze formaten van verschillende apparaten. Een responsive webdesign past zich aan op basis van het schermformaat van het gebruikte apparaat.
Zodra een bezoeker de website bezoekt op zijn telefoon zal de content in 1 kolom worden vertoond terwijl dit op een apparaat met groter scherm in meerdere kolommen wordt weergegeven. Geweldig toch, op deze manier worden alle mogelijkheden van iedere apparaat optimaal benut.
Het ontwerpen van een responsive website vereist nogal de nodige kennis van technieken. Het is raadzaam hiervoor een profossioneel webdesign bureau in te schakelen.
Responsive websites hebben vele voordelen
De grootste voordeel is dat de website wordt aangepast aan de schermresolutie. Ongeachte het apparaat dat de websitebezoeker gebruikt schaalt een responsive website automatisch naar de resolutie van dat formaat. Dit zorgt ervoor dat de websites altijd optimaal wordt vertoond aan uw bezoekers ongeacht het apparaat dat zij gebruiken.
![AdobeStock_283637629 [Omgezet]](https://studio-webdigi.com/wp-content/uploads/2020/10/AdobeStock_283637629-Omgezet-1.png)

Responsive website worden beloond door Google
We benoemen dit wel vaker dat responsive website in het algemeen beter scoren waardoor zij hoger komen in google. Dit komt doordat een responsive layout zorgt voor een optimale gebruikerservaring ongeacht welk apparaat gebruikt wordt. In het oogpunt van google is het omdat het een gebruiker optimale stimuleert in zijn gebruikerservaring. Daarom is dit de reden dat google een responsive website aanbeveelt als een goed werkend platform voor de mobiel, de desktop en alle apparaten met een ander formaat dat hier tussen pas.
Ook heeft een responsive webpagina altijd dezelfde HTML-code en urls ongeacht het apparaat dat de bezoeker gebruikt. Dit zorgt ervoor dat de indexatie van de pagina eenvoudiger voor zoekmachines is om de content te crawlen en te indexeren.
Hiernaast spelen de link structuur en sociale media signalen een steeds groteren rol in de aanbeveling van een responsive website. Als voorbeeld is de content van een responsive webpagina met een en dezelfde url is makkelijker te delen dan de content op een aparte mobiel website. Stel je voor dat een gebruiker de content vanaf een mobiele website deelt op facebook, google+ of twitter en iemand deze content opent op een desktop zal er een kleinere en uitgeklede mobiele website op een groter scherm worden vertoond. Dit is natuurlijk zonde want dat zal niet te goede zijn van de gebruikerservaring. De gebruikerservaring is zo ongeveer de belangrijkste ranking factor in de ogen van google. Het gebruik van een responsive website is dan ook absoluut noodzakelijk om de beste resultaten op het gebied van SEO te krijgen.
Met een Responsive website voorkomt u dubplicate content.
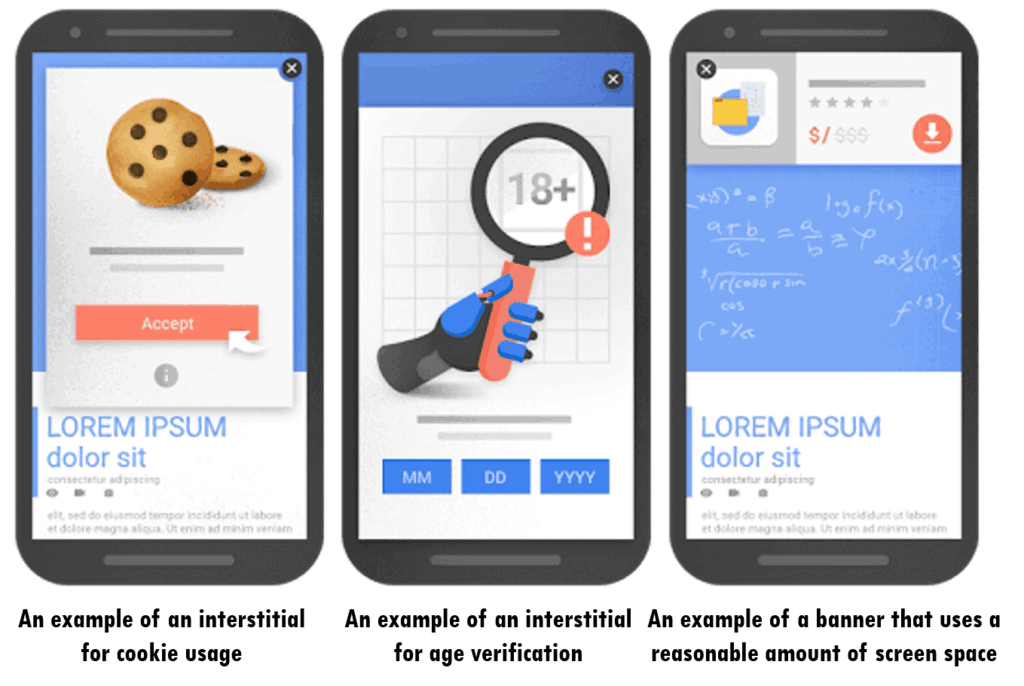
Een andere rede om gebruik te maken van een responsive website is het voorkomen van duplicate content. Meerdere versies van een webpagina zoals een pagina voor de desktop en laptop of de mobiele variant hiervan leiden vrijwel altijd tot duplicate content. Hierdoor zal de content meerder keren aanwezig zijn en zal google dit zien al duplicate content. Tevens zal google dit streng bestraffen omdat het de ervaring van de gebruiker niet optimaliseert.

![AdobeStock_223570345-[Omgezet]](https://studio-webdigi.com/wp-content/uploads/2020/10/AdobeStock_223570345-Omgezet.png)
Responsive websites leiden tot meer klanten en hogere winst.
Vooral voor webshops is een responsive website onmisbaar. De responsive website maakt het de gebruikers eenvoudig om producten te bekijken en te bestellen.
Door de komst van responsive websites is het voor bezoekers mogelijk om ook via de mobiel aankomen te doen. Steeds meer word er online gewinkeld, het is dus zaak deze groeiende doelgroep niet mis te lopen.
Klanten die niet makkelijk kunnen winkelen op een mobiele website gaan simpel weg naar de concurrent. Een professionele responsive website is dan ook noodzakelijk om de concurrentie voor te blijven.

Basis Responsive website
- Ontwerp in gekozen template
- CMS van WordPress
- Alle CMS functionaliteiten
- Inclusief WP-plugins
- Inclusief SEO-tool

Premium Responsive website
- Design op maat
- CMS van WordPress
- Alle CMS functionaliteiten
- Inclusief WP-plugins
- Inclusief SEO-tool

Maatwerk Responsive website
- Vormgeving op maat
- Functionaliteiten op maat
- Maatwerk plugins en widgets
- CMS van WordPress
- Inclusief SEO-tool
Want To Know What We Can Do For You?
Neem contact op
Kom in contact
Website maken? Stel gerust al u vragen aan onse experts... Wij helpen u graag uw business online te laten groeien.